Challenged myself to build and launch an app in a week
One app, one week, no procrastination, no perfectionism, just launch something and see how it goes. Don’t go into the developer mindset of regurgitating features that maybe people will not even want. Just the essential, and get to work, fast.

One app, one week, no procrastination, no perfectionism, just launch something and see how it goes. Don’t go into the developer mindset of regurgitating features that maybe people will not even want. Just the essential, and get to work, fast.
Short background story
I always loved the idea of making products and I even made a few, but looking back to them, I see a pattern. I never actually launched them. I am 100% sure that because I have a technical background, I get way too excited about the technology I’m using to build an idea rather than about the idea itself.
So I need to train myself, my mind, to think business and use my time efficiently. Normally, before starting to develop a full-fledged application you would identify and consult with your target market, ask questions here and there to see if people want your product and eventually build a simple MVP to take the idea validation to the next step. For now, let’s concentrate on that simple MVP part, the initial validation can be done with my next project. Baby steps, right?

The idea
One evening I was walking home with my girlfriend and she started humming a song and we couldn’t put a name on it. I thought of Shazam, but nah, the app couldn’t detect the song if you hum it. So the idea instantly hit me. What if instead of using fancy technology to detect songs, I create an app where you can record yourself while humming the song and then other users will tell you what song it is. Well, it’s a good idea as such, but how often will people forget songs like that? Not that often, so this won’t be able to attract a big community of users. So then, I will just make it like a guessing game. You hum a song that you already know and see if other people will guess. They get points if they guess, there will also be a leader-board and people will compete with each other.
Done, found the idea.
Drawing Board
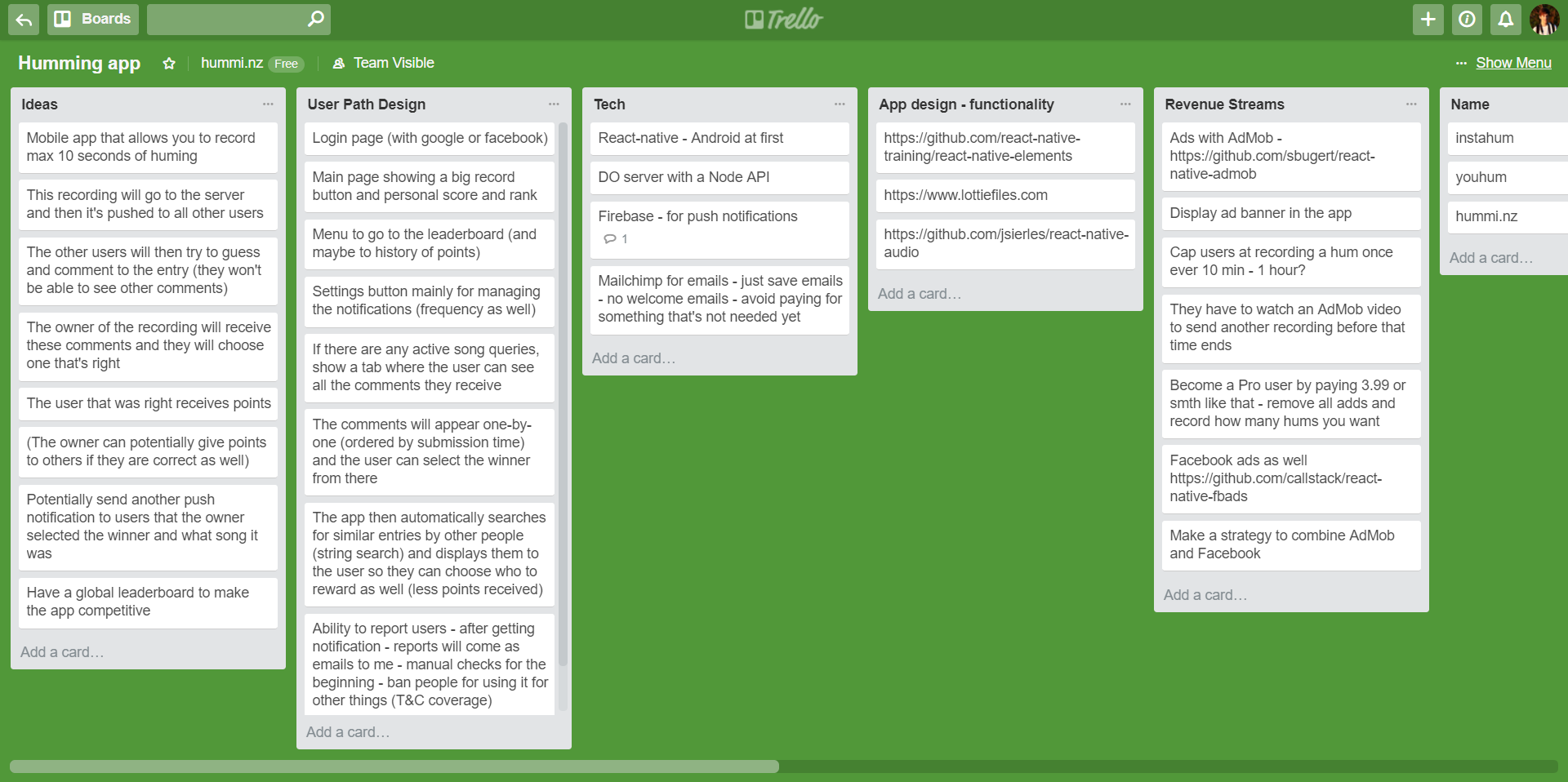
- Trello Board
- Architecture design
- Choosing technology stack
- Minimal features and design — strictly necessary
- Name the app
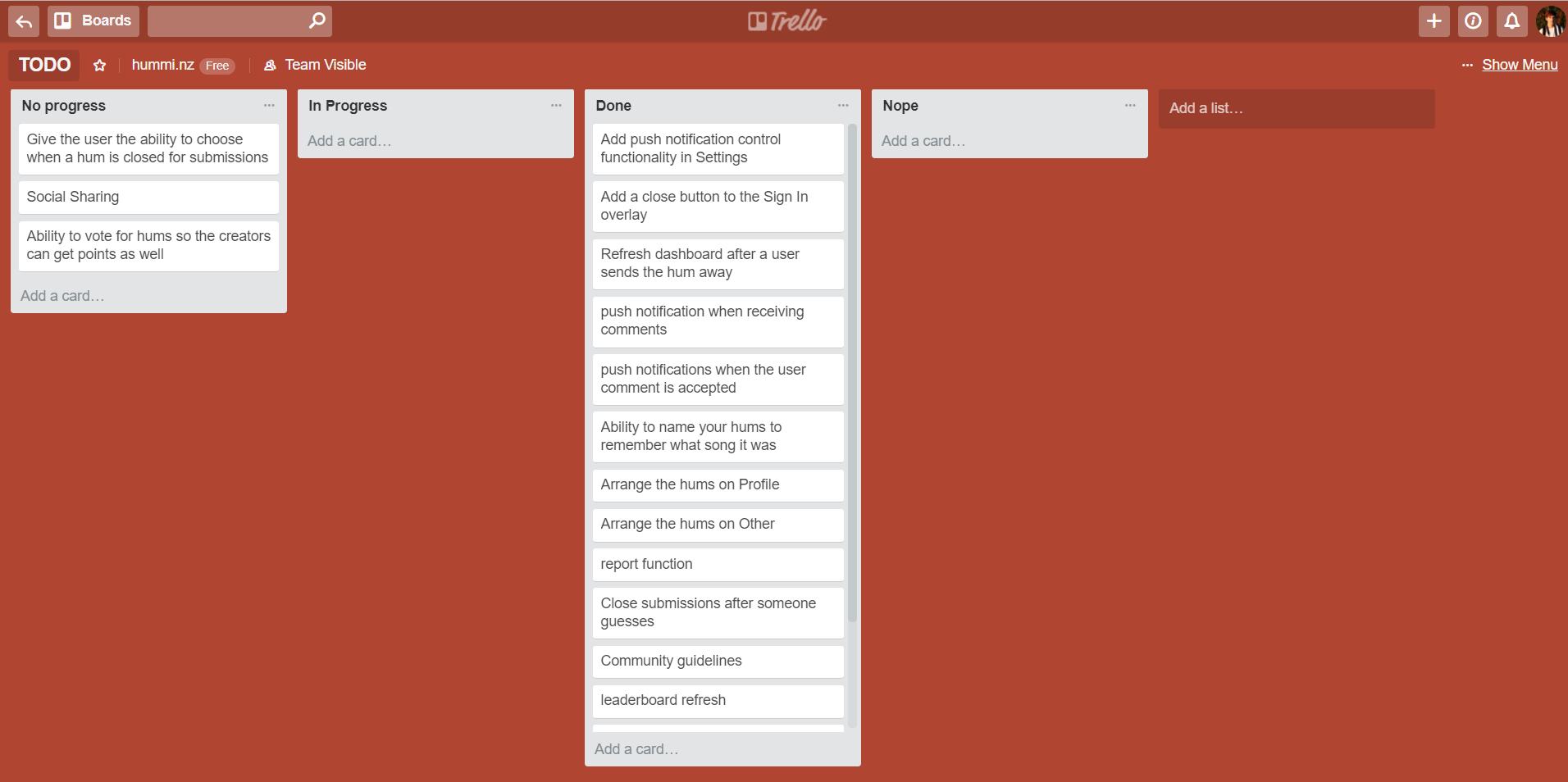
Hmm, I need to be efficient — no drawings. I first started with a trello board and made a list of must-have features that were on the top of my head. I had to keep it simple because I told myself I only have a week to do it. Fellow devs out there will understand me here and will know that a usable app that actually does something will take more than a week to develop and launch.
I roughly sketched the user path and thought of services that I can use to make this happen. Architecture design, no problem, I do this every day. Even though I was tempted by dark thoughts of scalability, optimisation, military-grade security and other similar things, I didn’t give in. Come on, Raz, concentrate, just a simple humming app.
I chose React Native as the main framework to write the application in. I used this on multiple projects in the past 3 years so it does make sense to go with what I’m familiar with. It will also be easy to port it to iOS after I try it out with Android users. I will need easy portability for when the app goes viral, right? *wink*.
I will then develop a small service in NodeJs connected to a MongoDB database. The back-end service will take care of all the data transfers and authentication. I also needed a way to monetise this somehow because as a maker, it will be cool to get something out of it other than experience. The obvious and simple way was to serve ads and make the app free to use with an optional “pay to get rid of the ads” in-app purchase.
To come up with a name for the app, I accessed any possible online name generator out there and eventually, after combining multiple options from these sites, I came up with humminz. The hummi.nz domain was available as well, which was good.

Let the development begin
- 4 days of full development
- Used React Native to develop the app
- Invested quite a bit of time to integrate notifications
So I have a bit of experience developing apps and services. This helped me set up everything quickly. React Native app, MongoDB with NodeJS API, and React app for the hummi.nz landing page. Boom, created a repository for each one of them, structured each project and started hacking around with the mobile app and API in parallel.
The good thing about React Native is that if you have the grips on it, you can hack something very fast. There is a module for everything out there in the open-source world. The problem comes when you haven’t used it before. I would say React Native has a steep learning curve compared to other frameworks out there like Ionic, Apache Cordova and Xamarin. But hey, this is my opinion so don’t take it for granted. Part of why it might be difficult to get your head around React Native is the vast amount of articles about best practices out there that can eat your brain alive if you’re not careful.
I think the hardest and most time-consuming part of the development was when I integrated the push notification system. I used Google’s Firebase Cloud Messaging for this with a cool react native module, react-native-fcm. It took about a day from my productive one week sprint. The way I designed hummi.nz is if a user records and send out a hum, all the other users will receive a notification. This needs a bit of control since you don’t want to receive notifications non-stop. I wanted to control this somehow, so what I did was let my NodeJS service handle the push notifications. The users will be able to control the frequency they want to receive these.

Time to test the waters
- Develop a simple landing page
- Include an email signup to gather interest
- Identify some places where to publish it
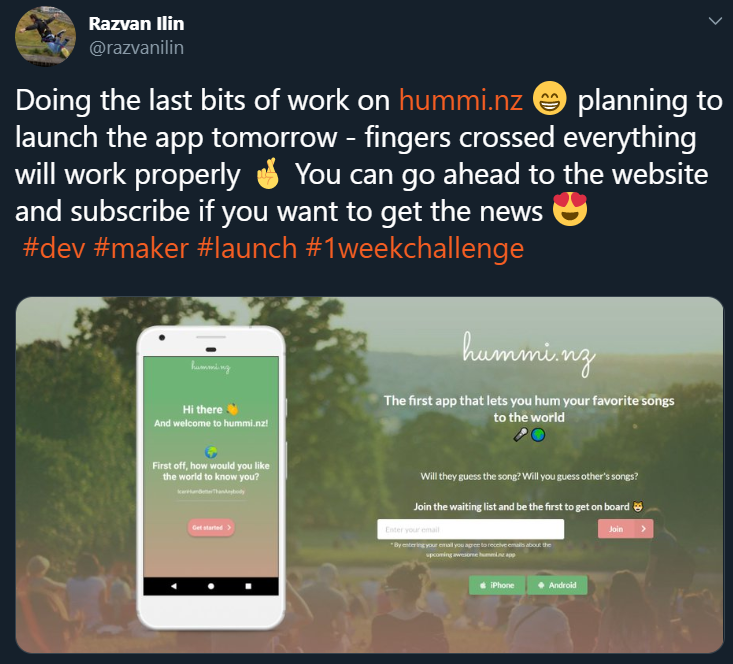
After about 4 days of development, I started working on a landing page in React. It was something simple that took me about 2–3 hours to put in place. The first iteration looked like the following:

People like to visualise things, so I placed a screenshot of the on-boarding screen and explained in a few words what the app was about. I also added a waiting list so people can enter their emails and get notified when I launch the app. I posted the link in a few places like reddit and indiehackers.com and by the end of the day I had 8 signups. Eight is not a big number, but I was very happy with that. Even after I got the first signup I was in heaven. I also received valuable feedback and made me rethink some process I already developed. For example, I was planning to force the user to watch a promotional video if they wanted to record a hum in less than 10 minutes after the previous one. I received good advice that a “feature” like that will most likely break the user experience and will slow down community growth.
I highly recommend to anyone that is building something or thinking of doing so, to go out there and talk with people. It’s incredible how useful this is because you don’t build something just for yourself. You want other people to use this, so go and talk with them. It’s not that easy, it takes time to find the right places where you can speak about it and it takes time to write about your idea. It is definitely more boring than writing code, but it is definitely one of the most important things you can do as a maker.
Wrapping up the development
- Final development sprint
- Hurdles with making the final build
Now that I got some feedback about the app, I was ready to resume my favourite activity — writing code. Oh, actually, this is where I stopped the progress for a couple of days because I had other places to be. Ok, then two days later I resumed the work on hummi.nz. I had another two days to code and get the app launched.
The development went smoothly until it came to the building part. I had to build the app for release and Google just released an update for Google Play Services (this is a package that is used by some of the React Native modules). I only released iOS apps before, so I was a beginner to these issues. Apparently, you can have just one version of Google Play Services in your project, so if a module requires version 11.8.0 and another one 12.0.0, then your build will fail. If you face the same issue, this medium post is the closest that got me to the solution. Although, I had to do some extra things, but this is not the point of the post I’m making here.
I was already fatigued from all the constant coding and this was definitely not something I wanted to deal with. Eventually, after hours of googling and trying all the methods that miraculously worked for others but not for me, I managed to force all the react native modules to use the same version. *Rage levels went down*
Ok, almost there, I have the APK, finally I could touch (click) the product of my hard work! Time to test it on my phone, oh snap! Forgot to change the flags in my settings file to direct the connections from localhost to my server. Done, building…installing…successfully connects to my servers, oh snap! Forgot to change the Facebook credentials to my production app. Ok, you get the idea, there were a lot of these events until I eventually managed to build the final package, ready to be published on the Play Store.

The Launch 🚀
- Release on the Play Store
- Tell people about it
- Long wait (not really)
- Getting first users on board
This part went smoothly without any problems, other than the fact that no people were getting the app for the first painful half a day with the app on the store.
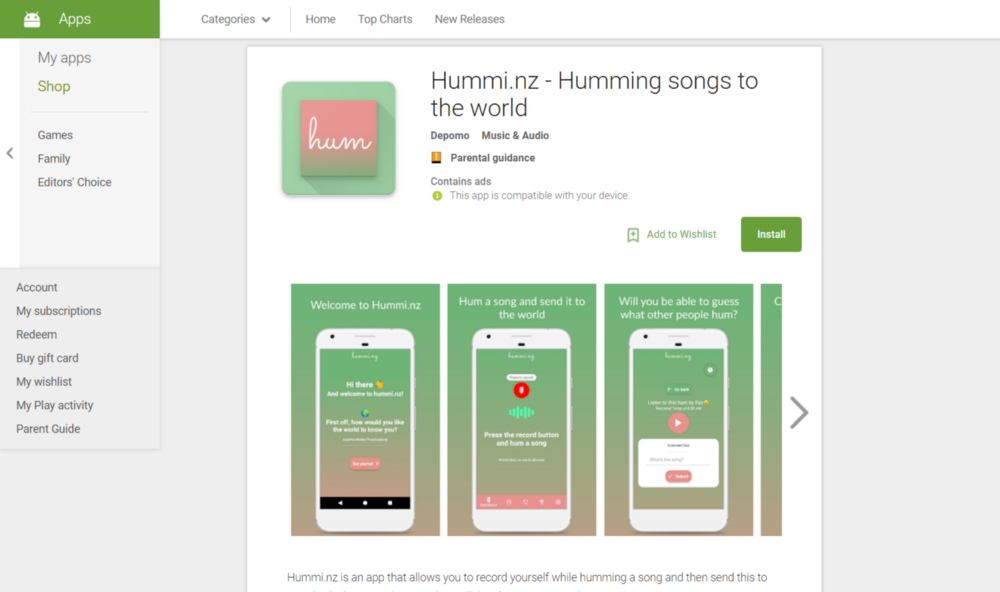
I had to make the app look pro on the Play Store, so I made some mock-ups with screenshots from the app, wrote some things about the app with my limited writing skills, and there it was, something I built, out there, available for anyone to download and use. This was a great feeling, but it shortly got eclipsed by the dreadful wait for users to join. Even though I went back to those sites where I initially told people about the app and emailing people that showed interest, no one would join. I was even receiving good feedback and some enthusiastic “yay! it’s out” replies, they were still not joining.
Hmm, maybe everybody has an iOS device nowadays? What can be wrong? You get the idea, I was a bit let down by this, but I guess it’s normal when you were so positively developing something for a while.
Then something happened:

Woohoo! Users downloading the app, and they even recorded and sent hums — best feeling in the world!
Well the number eventually stopped at about 9 new users by the end of the day, but for me that was an achievement. The next morning, 11, even better!
If you have a play with hummi.nz, let me know what you think.

Final Thoughts
This was an incredible journey and a very good exercise for my developer mind. I now think more about where can I go and reach people that would want to use the app, rather than what features I can implement next. While implementing features is vital, it’s not that useful if people don’t want them or there are no users that can actually take advantage of them.
So go out there, build your idea, but please, don’t spend months developing something that people don’t have a need for. Use your time more effectively, engage with other people, learn, prototype and launch quickly.
I also make this article the start of my writings about the projects I develop and what hurdles I experience along the way. Give me a follow and be notified when I post something new. And don’t forget to press that 👏 button to give me a boost of motivation if you enjoyed reading this. Until next time!
